#EmberJS2019 More Accessible Than Ever
It's that time of year again: time to think about what the next year of Ember should hold.
Personally, I feel really great about the community's effort around the Octane edition. What's great about Octane, and any future edition we do, is that it's a focus on polishing and documenting the features, and providing a clear transitional path from where we were to where we're going.
Octane includes a lot of stuff we've been working on for a long time. Some highlights:
- jQuery is no longer included by default in new apps
- Glimmer components are the default components in Octane, which includes a new, massively slimmed down base class and angle bracket invocation.
- Element modifiers are a new, more composable way to interact with the DOM from components.
- Tracked Properties are the default way of managing data flow in Octane, which eliminates the need for a special computed property feature. Just use plain, unannotated getters or functions to break apart your logic
- Native JavaScript classes are available for all framework classes.
These features have already landed in Ember releases, and Octane polishes them up, refreshes the guides, and makes sure that the ecosystem's tooling is prepared for everyone to use them. I'm really proud of this edition, and am excited for the next edition.
My Opinion: Roughly Annual Editions
When we decided to work on Octane, it was a one-time experiment. We made no commitment to doing another edition, and certainly no commitment about the timeframe for the next edition.
Having worked through Octane, my current opinion is that we should shoot for an edition once a year.
Just like Octane, editions shouldn't be tied to hitting a specific date. It's far more important that editions hit our goals of polishing up and integrating the edition's features than that we hit a particular arbitrary date.
That said, I think that a year is a good rough timeframe for broad integration, documentation and polish.
To be clear, this wouldn't change the requirements for stabilization of features: for a feature to land in Ember, it still needs to be stable, documented, and non-breaking. Editions are about taking all of the features that landed and making them feel good together.
So my first personal goal for 2019 is to propose another edition after Octane, shooting to ship sometime in 2020.
Stop Breaking the Web
Ember has been grounded, since at least 2013, by the strong conviction that client-side web applications should feel, fundamentally, like they belong on the web.
We put a lot of focus into the router: Ember believes strongly that web apps that feel like they belong on the web have really good support for links. We also believe that good link support should come by default simply by using Ember in the usual way.
Before 2013, it was all too common for client-side web applications to have little or no link support, which is what Tom was talking about by calling his 2013 talk "Stop Breaking the Web".
To summarize our routing philosophy:
- Links are a critical part of how web sites work
- You should get links for free by using Ember in the usual way
Stop Breaking the Web: Accessibility
In 2019, there's a similar state of affairs with accessibility. Web apps that feel like they belong on the web have good support for accessibility. While JavaScript itself doesn't break accessibility, navigating from one page to another in a client-side web app provides no feedback by default in virtually all popular routing solutions across the client-side ecosystem.
Melanie has done a ton of research on this topic, and created a video to show how it feels to navigate in client-side web apps using assistive technologies.
The TL;DR is that navigation gives no feedback at all when using a client-side router, even when using pushstate.
Melanie has also done a great job documenting the research she's done on possible solutions to this problem. I've worked with Melanie some on digging into this problem, and I think it's something we can solve, if we put some effort into it.
To summarize how I feel about this:
- Assistive technologies are a critical part of how web sites work
- You should get good support for users using assistive technologies for free by using Ember in the usual way
It's also good to remember that accessibility is not just about screen readers.
One thing that really jumped out at me once I started focusing more on accessibility was how much accessibility questions align with usability questions.
- For every person who can't see the difference between green and red, there are a number of people who struggle to see the difference, and even more people with a different cultural understanding of red and green. Also, color blindness is surprisingly common, affecting more than five percent of men (but only half a percent of women).
- For every person who uses the keyboard together with a screen reader, there are a number of people who use a keyboard for other reasons. For example, common conditions like essential tremor make it very difficult to use a mouse and even a keyboard. This guide to using a computer with tremors is really eye-opening.
- Cognitive disabilities are on a spectrum, but confusion and distractions that affect people with severe cognitive disabilities affect people with more mild forms of those disabilities and manifest themselves as usability issues for virtually everyone.
Addressing accessibility issues in your application makes your application more usable.
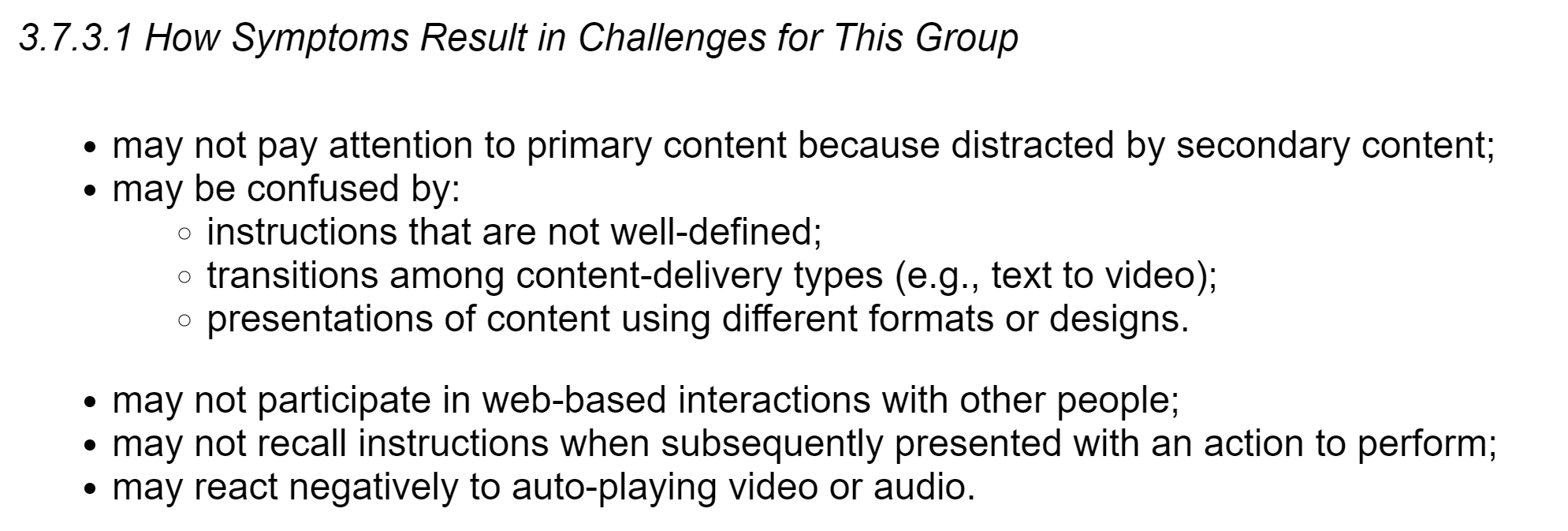
For example, check out this description of challenges that people with autism spectrum disorder experience when using the web. The list was collected by the Cognitive and Learning Disabilities Accessibility Task Force and published in 2015 as a W3C research document called Cognitive Accessibility User Research.

This list of challenges entirely overlaps with challenges faced by virtually all humans interacting with the web. You might experience auto-playing audio as an annoyance, but for others, it might well be a deal-breaker.
The area of accessibility offers us, the people who build websites, powerful tools when advocating for the elimination of frustrating and manipulative content on the web. The upside of taking more time to address accessibility issues is that, when done well, improving accessibility improves usability for everyone.
I propose that, in the next year, we should dedicate effort to making Ember applications, out of the box, work better for everybody, regardless of how they interact with the web.
While making Ember work better by default will have the biggest impact, I also propose that we invest more in the ember-a11y project, which gives guidance and tooling to people who have already allocated time to making their applications more accessible.
Embroider: Our Next Generation Build Tool
Ember CLI was a huge advance in the state-of-the-art when we first released it in 2014 (about a year after the original Ember 1.0, if you can believe that).
It goes beyond giving new Ember developers a starting point for building applications. Our ambition was that every Ember developer, from a brand new programmer to a member of the framework core team, would use the same tools to build their applications.
And it worked! Every Ember application uses Ember CLI, and the community is unified around improving it so the improvements are available to every Ember application.
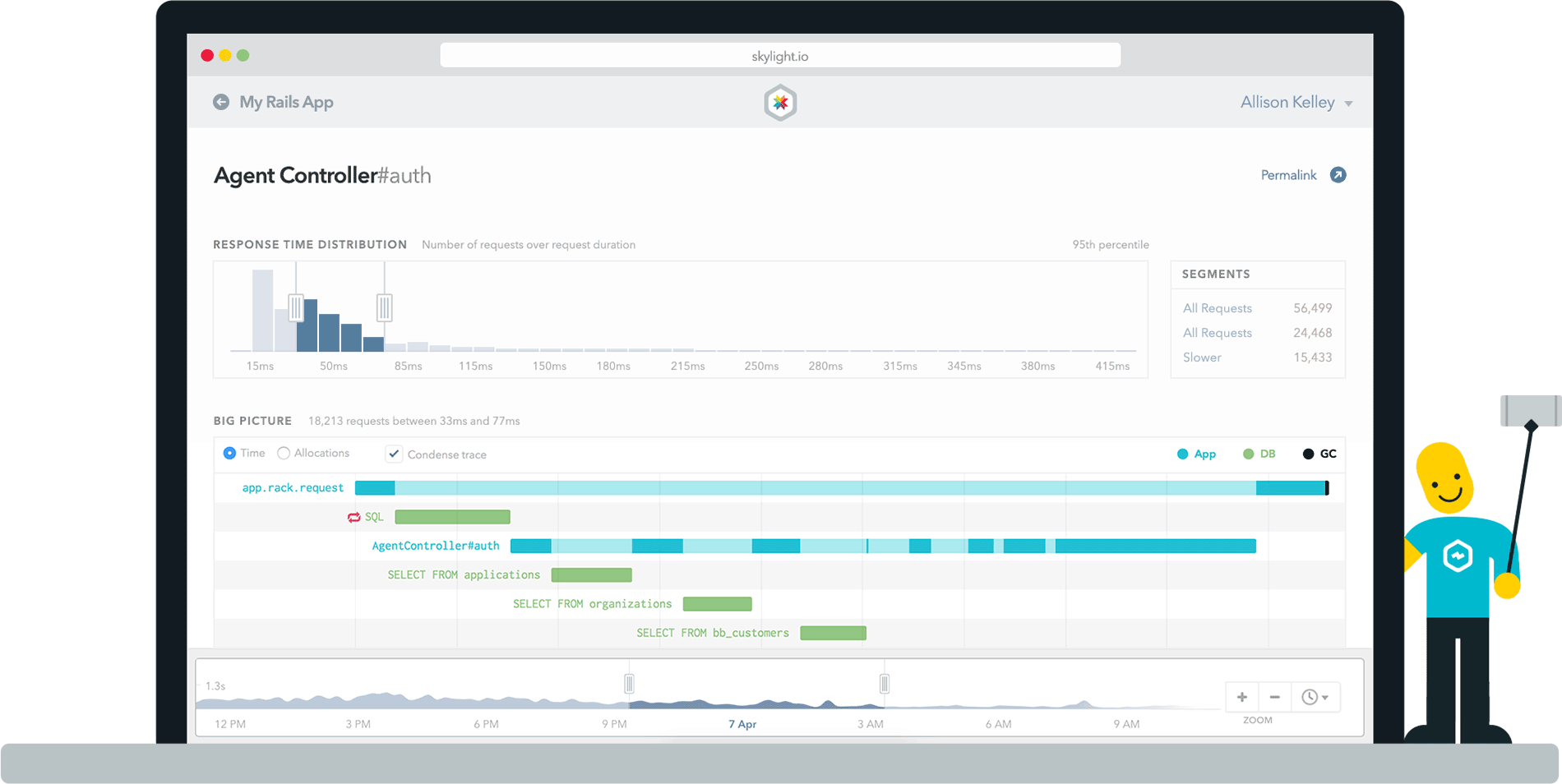
This has paid huge dividends for projects like Skylight (the application I work on at Tilde), which got started in 2014. Despite having started back when Grunt and Backbone.js were still popular (and before most people had even heard of React or Vue), Skylight in 2019 is a modern app using the latest version of Ember, and it still feels snappy and state-of-the-art.

It's not so obvious at first glance, but a big part of what makes Ember's approach so powerful is that it sees migration as an ecosystem problem, not just a problem for individual apps.
When Ember adopts a new JavaScript syntax or integrates with a new version of an external tool, we make sure that addons come along for the ride. This is what Ember addons have that plain-old npm packages don't: a commitment from the Ember core teams to help manage migration in the future.
Ember CLI has been a success for the Ember community because it empowers developers of long-lived apps to keep up with the latest and greatest that the JavaScript ecosystem has to offer. For example, the Ember CLI team took on the burden of upgrading the ecosystem from Babel 5 to Babel 6. It was a huge project, but it allowed the ecosystem to keep humming along without major disruption.
But that promise means nothing if Ember's tooling falls far behind what apps in the wider ecosystem can do. Stability is nice, but it's cold comfort if it feels like you're locked into an ecosystem that's falling behind.
For this reason, it's absolutely critical that we make progress on Embroider, Ember's next-generation build system.
Critically, Embroider allows Ember applications to use tools like Webpack, Parcel or Rollup in the final packaging stage.
Ember has always taken the position that, when possible, we should defer to externally maintained tools instead of trying to build everything ourselves. This is why we don't maintain our own testing libraries (but instead maintain integrations with qunit and mocha), don't maintain our own transpilers (instead deferring to Babel), and integrate with tools like eslint, express and TypeScript.
The time has come for Ember to apply that sound logic to the final packaging step. Instead of building code splitting and tree shaking ourselves, we should structure Ember apps to take advantage of tools that already do it well.
We will need to pay attention to compatibility, which means supporting old addons by default even though they will defeat optimizations that Embroider makes possible. But Ember addons have always been at the vanguard of our compatibility promise. Before long, I expect that addons will migrate to the new, optimizable format, and bring apps along with them.
We've done huge migrations before:
- from Ember App Kit to Ember CLI
- from
{{bind-attr}}toattr={{value}} - from Handlebars to Glimmer 1
- from Glimmer 1 to Glimmer 2
- from Babel 5 to Babel 6
- from globals to modules
- from callbacks to promises
- from our own class system to native JavaScript classes
- from a jQuery dependency to no jQuery dependency
- and on and on
Next up: let's migrate from our own final packaging step to a packaging step maintained and supported by the wider ecosystem.
Conclusion
To avoid turning this into a 10,000 word essay, I'll end here. If I had more space, I'd have said that I also think we should make progress on refreshing the router as well as on Ember Data this year. Incremental progress is fine, but no progress is not.
Let's keep on trucking friends!
Author’s Note: This article was written in response to the call for posts for Ember 2019 Roadmap.

